この記事では、プラグイン『External Links』の導入方法について説明していきます!
記事を書く際に、外部のサイトのリンクを貼る事は良くある事だと思います。
しかし、ワードプレスの初期設定だと、外部リンク(他のサイト)のリンクを貼るとドメインパワーが吸い取られてしまう設定になっています。
そこで、外部リンクにnofollowタグをつけることで、自分のサイトのSEOパワーを保持することができます。
ただ、毎度リンクにnofollowタグをつけるのは、とても面倒な作業になります。
なので、この記事ではプラグイン「External Links」を導入する事で、自動で外部リンクにnofollowタグをつけてくれるプラグインをご紹介します!
Contents
外部リンクにnofollowタグをつけるメリット

外部リンクとは?
外部リンクとは、一言でいうと「自分以外のサイト」このことです。
反対に、自分の記事を自分の別記事に貼ったリンクを「内部リンク」と言います。
nofollowとは?
ワードプレスのデフォルトの状態のままだと、外部リンクを貼ると自分のブログのSEOパワーの一部をリンク先のサイトに受け渡すことになってしまいます。
自分のサイトがSEOパワーを100持っているとしたら、外部リンクを貼るたびにリンク先のサイトに1受け渡す、といったようなイメージです。
また、リンクを貼った外部サイトが質の悪いサイトだった場合、自分のサイトも質の悪いサイトと関連があるとみなされてしまい、Googleの評価が下がってしまいます。
そこで、nofollowタグを外部リンクにつけることで、自サイトのSEOパワーが吸い取られないようにします。
しかし、毎度nofollowタグを外部リンクにつける作業はとても面倒なので、自動でnofollowタグをつけてくれる便利なプラグイン「External Links」を設定しておくことをオススメします!
プラグインExternal Linksのインストール
プラグイン「External Links」のインストール方法を説明していきます!
ワードプレスダッシュボード→プラグイン→新規追加→「WP External Links」で検索→インストール→有効化

プラグインExternal Linksの設定方法
続いて、External Linksの設定方法を解説していきます!
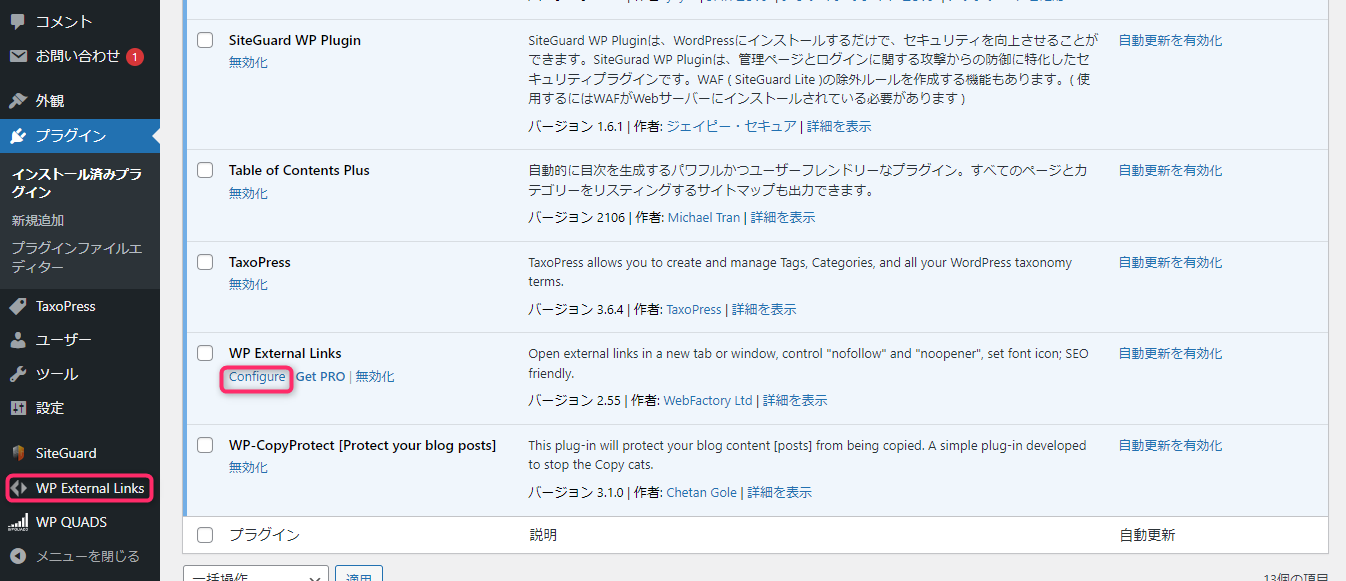
「プラグイン」⇒「WP External Links」のConfigure か、ダッシュボードの「WP External Links」をクリック

- 外部リンクのタブを選択
- 外部リンク設定: 設定を適用にチェック
- 外部リンクを開く:「それぞれ別の新しいウィンドウまたはタブ」を選択。
- 既存の値を上書きします。にチェック
- follow または nofollow を設定:「nofollow」を選択
- 既存の値を上書きします。にチェック

最後に「変更を保存」をクリック。
「内部リンク」や「除外リンク」など、それ以外の項目はデフォルトのままでOKです。
以上で設定は完了です。お疲れ様でした!
まとめ
外部リンクにnofollowタグをつけるメリットや、プラグインExternal Linksの設定方法についてご紹介しました!
外部リンクにnofollowタグをつけることで、自分のサイトのSEOパワーを保持することができますし、プラグインWP External Linksは自動で外部リンクにnofollowタグをつけてくれるのでとても便利なので、ぜひ設定しておきましょう!