プラグインBroken Link Checkerの設定方法と使い方を解説します!
ブログに外部リンクを貼ることはあると思いますが、知らないうちにリンク先のページが削除されていることもあります。
ツイッターの投稿を埋め込んでいたのに、気づいたら投稿が削除されている・・・ということはよくあります。
ブログにリンクを貼っているのにリンク先にアクセスできないというのは読者にとってマイナスです。
プラグインBroken Link Checkerを設定しておけば、そういう場合に自動でリンク切れを教えてくれるのでとても便利です^^
リンク切れを見つけたらなるべくすぐに記事を修正するようにしましょう!
Contents
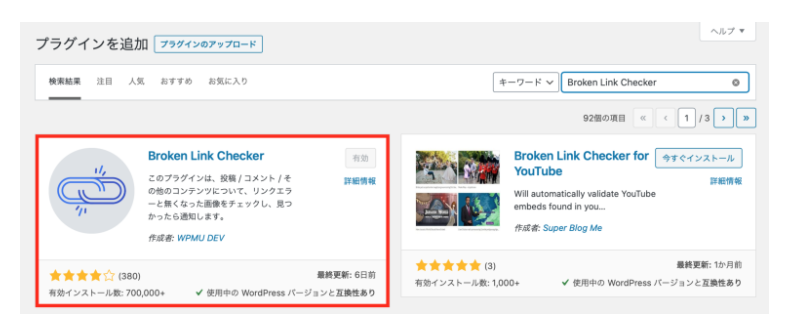
プラグインBroken Link Checkerのインストール方法
ダッシュボード→プラグイン→新規追加→「Broken Link Checker」で検索→インストール&有効化

プラグインBroken Link Checkerの設定方法
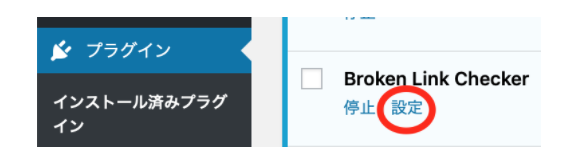
細かい設定は基本的にデフォルトのままで大丈夫ですが、変更したい場合や確認したい場合は、プラグイン→インストール済みプラグイン→Broken Link Checkerの設定から見ることができます。


デフォルトでは72時間おきにリンク切れがチェックされるようになっています。
私はデフォルトのままの設定にしています。
「メールで通知」にチェックが入っていれば、リンク切れがあった時にメールで教えてくれるので便利です。
リンク切れを確認する方法
実際にBroken Link Checkerでリンク切れを確認する方法についてご紹介します。
設定で「メールで通知」にチェックが入っていれば、リンク切れがあった時にメールで教えてくれますが、ワードプレスの管理画面でもBroken Link Checkerのリンク切れを確認することができます。
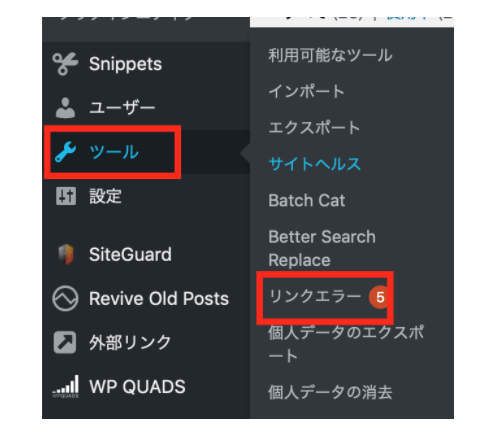
ワードプレスダッシュボード→「ツール」→「リンクエラー」をクリック。
この画像ではリンクエラーが5つあることが分かります。

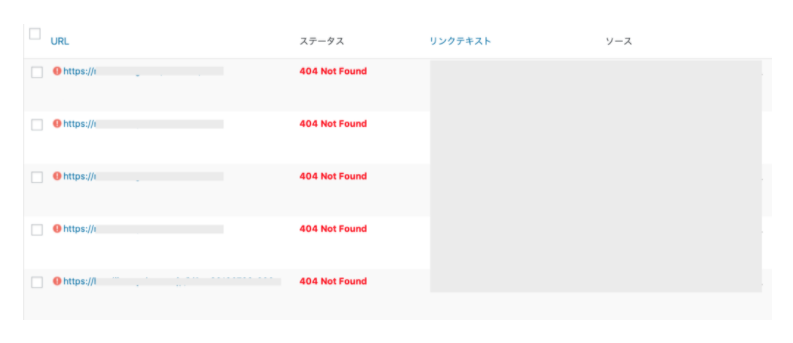
開くと、どのURLがリンク切れを起こしているかがリストで表示されます。

URL:リンク切れになっているURL
ステータス:リンク切れの状態
・「404 Not Found」リンク先のページが存在しないので、リンクの修正が必要。
・「サーバーが見つかりません」リンク先のページが存在しないので、リンクの修正が必要。
・「429 不明なエラー」インスタの埋め込みでよく出る。「リンクエラーでない」で対応する。
・「503 Service Unavailable」アクセス過多で一時的にサイトが見られない。リンクは残っている可能性がある。
・「403 Forbidden」閲覧禁止になっているので、リンクの修正が必要。
リンクテキスト:あなたの記事でリンクを貼っているテキスト・表示方法
ソース:リンク切れのURLがある記事
まずは「URL」をクリックして、リンク先のURLの状態を確認します。
リンク先のページが削除されていたり、表示できない状態になっている場合は、そのリンクは削除しておきましょう。
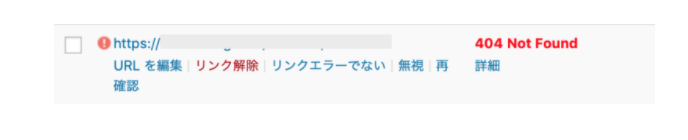
マウスをURLの近くに持っていくと、以下のように「URLを編集」「リンク解除」「リンクエラーでない」「無視」「再確認」という文字が出てきます。

- URLを編集:この場でURLを編集する。(ほぼ使わない)
- リンク解除:そのまま記事内のリンクを消す。(ここで消すよりも実際に記事を見て消す・修正するのがおすすめ)
- リンクエラーでない:そのままリンクを残す。またリンクエラーに引っかかると表示される。
- 無視:そのままリンクを残す。リンクエラーの「無視」ボックスに入る。
- 再確認:リンクを再確認する。(基本再確認しても何も変わらない。あまり意味ない。)
「リンク解除」をクリックすると、あなたの記事に貼っていたリンクが切れます。
リンクを切ったら、別のリンク先を貼って修正するなり、記事を書き換えたりして対処しておきましょう。
まとめ
プラグインBroken Link Checkerの設定方法と使い方を解説しました!
読者に不便を感じさせないためにも、リンク切れを見つけたらサイトを修正するようにしましょう!