ワードプレスの記事投稿で、文字装飾の設定が簡単にできるプラグイン「TinyMCE Advanced」の設定方法について解説します!
※現在は、プラグイン名が変わり「Advanced Editor Tools (previously TinyMCE Advanced)」になっています。
デフォルトで入っている文字装飾以外の「下線」や「背景色」などの機能も追加できるので便利です。
Contents
Advanced Editor Tools (previously TinyMCE Advanced)の設定方法

- ダッシュボード
- プラグイン
- 新規追加
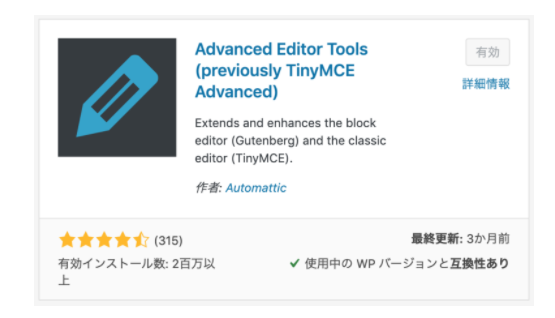
- 「Advanced Editor Tools」で検索
- インストール
- 有効化
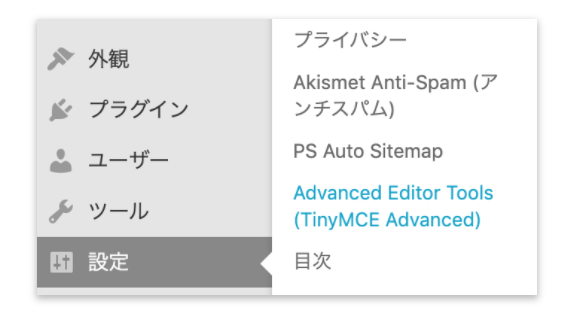
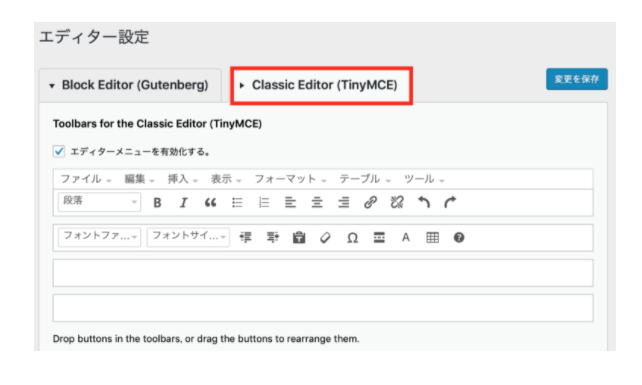
インストールしたら、ワードプレスの管理画面の設定から「Advanced Editor Tools」をクリック

「Classic Editor(TinyMCE)」を選択。

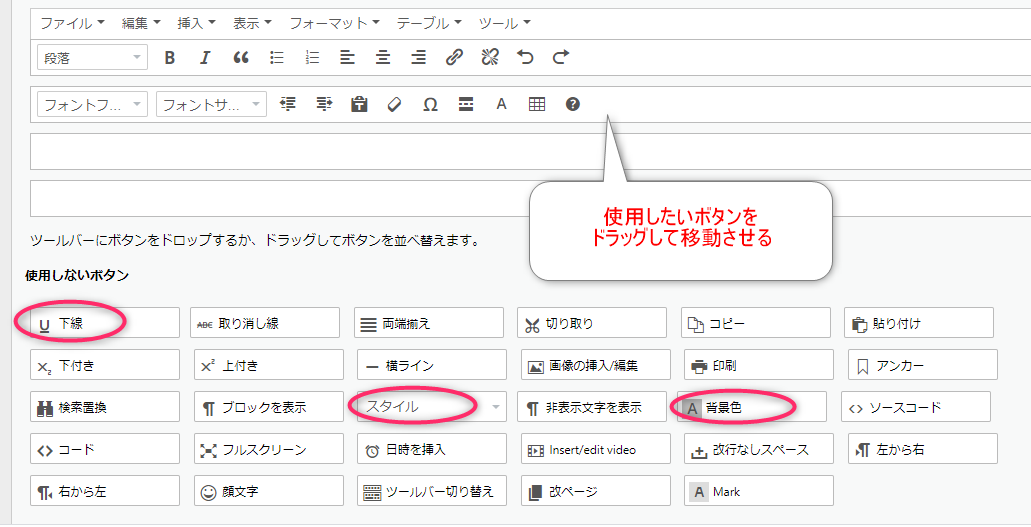
「使用しないボタン」の中にあるものの中から、使用したいボタンをドラッグして上に移動させます。

私は「下線」と「背景色」「スタイル」を追加していますが、それ以外にも追加したいボタンがあれば追加しておきましょう。
逆に、使っていない装飾機能は「使用しないボタン」の方へドラッグしておくと、記事投稿画面がスッキリ整理されます。
最後に「変更を保存」をクリック。
以上で「Advanced Editor Tools」の設定は完了です。
記事投稿画面に反映されているか確認してみましょう!
まとめ
ワードプレスの記事投稿で文字の装飾が簡単にできるプラグイン「Advanced Editor Tools」の設定方法について解説しました!
適宜文字を装飾したり文字サイズを変更したりして、読みやすい記事を作成していきましょう!

プラグイン「Classic Editor」でワードプレスの投稿表示を旧エディターに戻す方法WordPress5.0から新エディターである「Gutenberg」がリリースされ、ワードプレスの記事投稿画面が以下のようになりました。...