ワードプレスで記事の中の見出しから自動で目次を作成してくれるプラグインTable of Contents Plusの設定方法について解説します!
テーマによって、デフォルトで目次作成機能が内蔵されている場合もあるため、使用しているテーマの推奨プラグインをご確認ください。
テーマSWELLの場合は今回のプラグイン『Table of Contents Plus』は不要です。プラグインがなくても自動で目次が作成されるようになっています。
テーマJINやSANGOなどを使っている方はこの記事を参考にインストール・設定してください。
Table of Contents Plusを設定すると、このような目次が自動で作成されて便利なので、設定していきましょう!
↓↓↓↓↓
Contents
テーマ「JIN」を使用している方は、「Rich Table of Contents」もおすすめ
テーマJINを使用している場合は、JINの開発者が作成した目次プラグイン『Rich Table of Contents』もおすすめです。
どちらのプラグインを使っても良いですが、両方ともインストール・有効化してしまうと目次が2つ表示されてしまうので、どちらか一方のみを使うようにしましょう!
『Rich Table of Contents』の参考記事はこちら
プラグインTable of Contents Plusの設定方法
プラグインTable of Contents Plusの設定方法を解説します。
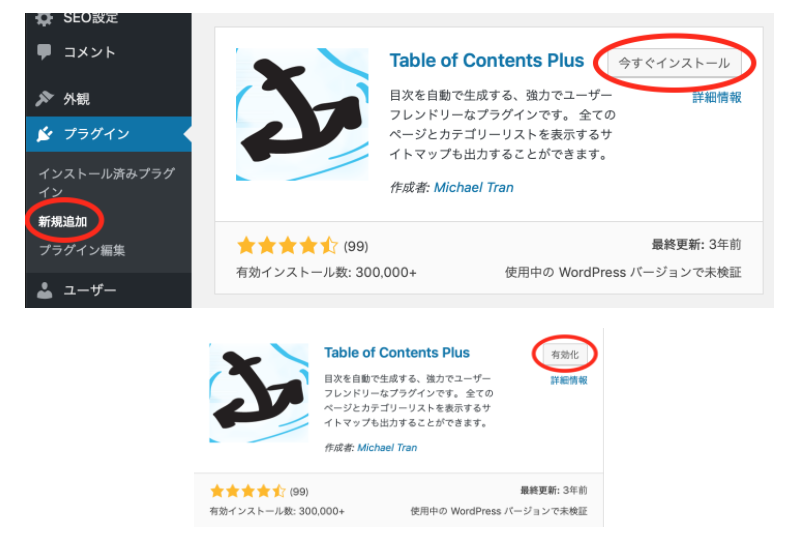
ワードプレスダッシュボード→プラグイン→新規追加→「Table of Contents Plus」と検索→インストール&有効化

ダッシュボード→プラグイン→インストール済みプラグイン→「Table of Contents Plus」の設定をクリック。


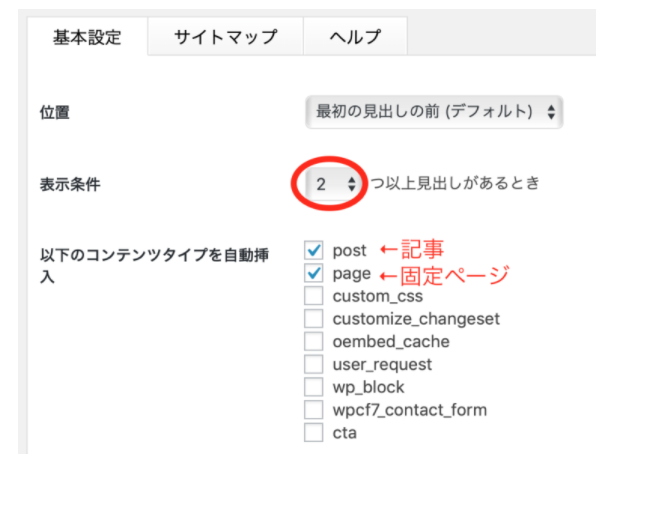
「位置」はデフォルトのままの「最初の見出しの前」でOKです。
「表示条件」は、私は「3つ以上」に設定しています。
「以下のコンテンツを自動挿入」は「post(記事)」と「page(固定ページ)」にチェック。
他の部分はデフォルトのままでOKですが、変更したい部分があれば設定します。
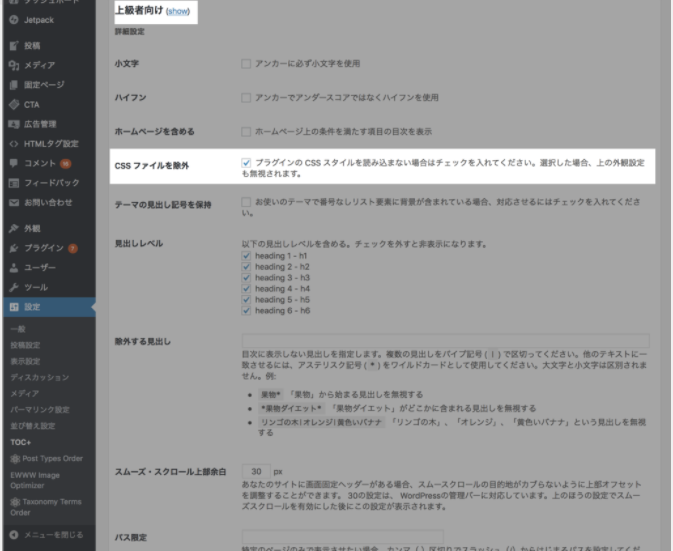
ちなみに、WordPressのテーマでJINを使っている場合、JINにはあらかじめTable Of Contents Plusのデザインが搭載されているため、「上級者向け」という項目を開いて「CSSファイルを除外」にチェックを入れておきましょう。

引用:JINマニュアル
最後に「変更を保存」をクリック。
これで、ブログを書いたら自動的に目次が表示されるようになります。
記事を編集している時には編集画面には出てこないですが、実際に記事を公開した時には目次が表示されているはずです。
ブログを書いたら「プレビュー」でチェックしてみるといいですね!
まとめ
記事の中の見出しから自動で目次を作成してくれるプラグインTable of Contents Plusの設定方法について解説しました!
記事に目次があると、読者が読みたい見出しにすぐに飛ぶことができて便利なので設定しておきましょう!