ワードプレスでブログを立ち上げたら、サイトアイコンを設定しましょう!
この記事では
- サイトアイコンってどこに表示されるの?
- どうやって設定すればいいの?
- アイコンの作り方が分からない!
という方のために、ワードプレステーマJINでのサイトアイコンの設定方法や、簡単にアイコンを作成できるツールをご紹介します。
Contents
サイトのアイコンはどに表示される?
そもそも「サイトアイコンって何!?」と思わられていると思いますが、サイトアイコンは、プラウザのタブやブックマーク表示されるものです。
例えば私のサイトのアイコンを例にすると以下のような感じです。
Safariのブックマーク↓

サイトアイコンがあると読者にサイトを覚えてもらいやすくなると思うので、ぜひ設定しておきましょう。
JINでブログ・サイトアイコンを設定する方法
ワードプレスのテーマJINを使用している場合のサイトアイコンの設定方法を解説します。
手順はとっても簡単です!
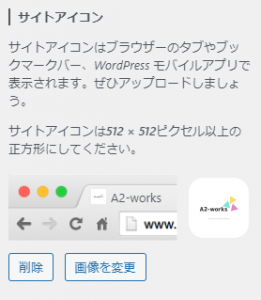
ワードプレスダッシュボードの「外観」→「カスタマイズ」→「サイト基本設定」→「サイトアイコン」から画像をアップロードして設定します。

サイトアイコンは512 × 512ピクセル以上の正方形で作成しましょう!
無料で簡単にロゴ作成できるツールも紹介
「アイコンの作成なんて難しそう」と思われるかもしれませんが、安心してください^^
簡単におしゃれなロゴが作成できるツールを2つご紹介します!
Canva
アプリでもブラウザでも使える「Canva(キャンバ)」というツールがオススメです。

PCで作成する場合はこちら
iPhoneのアプリインストールはこちら
Androidのアプリインストールはこちら
基本的には無料で作成できますが、無料だと使える素材が限られてしまいます。
また、透過背景にしたい場合は有料プランに課金する必要がありますが、ロゴは透過背景で作成しておくと様々な用途で使えます。
Canvaでは、ロゴ以外にもスライドやバナーの作成などオールマイティーにデザインできるので、私はいつもスライドやブログのアイキャッチ画像の作成は主にCanvaを使用しています。
詳しくはこちらの記事も参考にしてみてください!

ロゴ作成ショップ
iPhoneでロゴが作成できるアプリ「ロゴ作成ショップ」もおすすめです!

Appストアからのインストールはこちら
私は自分のサイトのアイコンは「Canva」で作りましたが、このアプリもおすすめです。
無料だと使える素材は限られているので、アイコン作成時だけ課金して作成するのが良いかと思います。
まとめ
ワードプレステーマJINでのサイトアイコンの設定方法や、簡単にアイコンを作成できるツールをご紹介しました!
ブログを立ち上げたら、ぜひこの記事を参考にアイコンも設定してみてくださいね!