ワードプレスのブログのサイトマップを自動で作成することができるプラグイン「WP Sitemap Page」の設定方法を解説します!
Contents
プラグインWP Sitemap Pageの設定方法
プラグインWP Sitemap Pageの設定方法を解説します。
ワードプレスダッシュボード→プラグイン→新規追加→「WP Sitemap Page」と検索→インストールして「有効化」をクリック

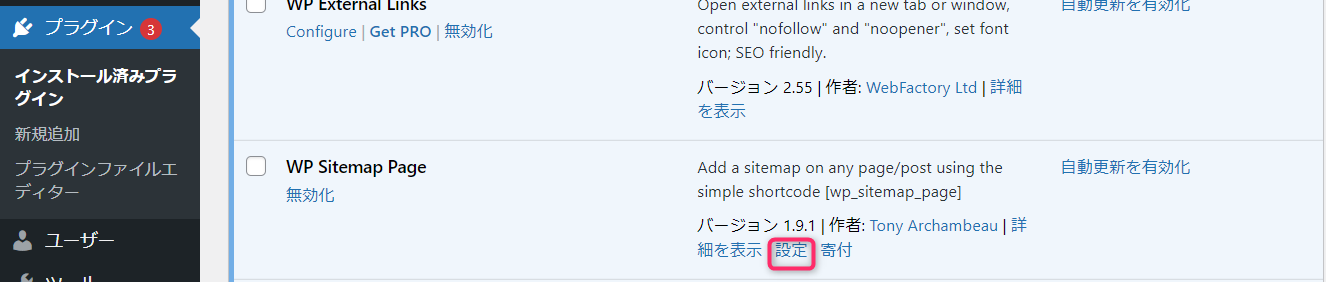
ダッシュボード→インストール済みプラグイン→「WP Sitemap Page」→「設定」をクリック。

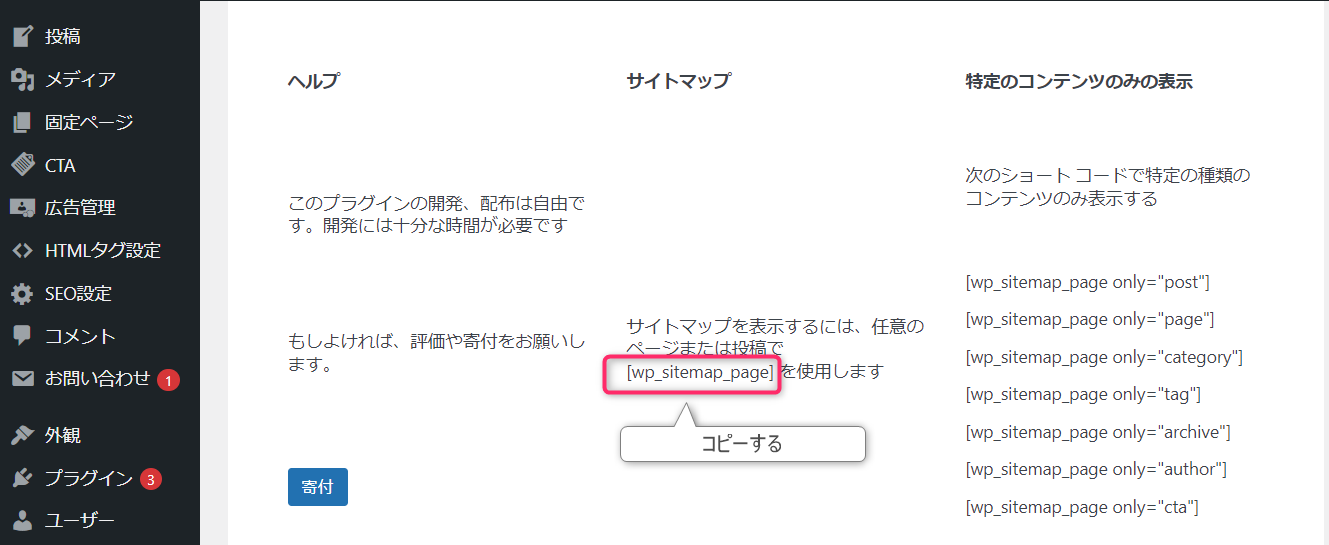
表示されている
[wp sitemap page]をコピーします。
(※[]も含めてコピーしてくださいね!)

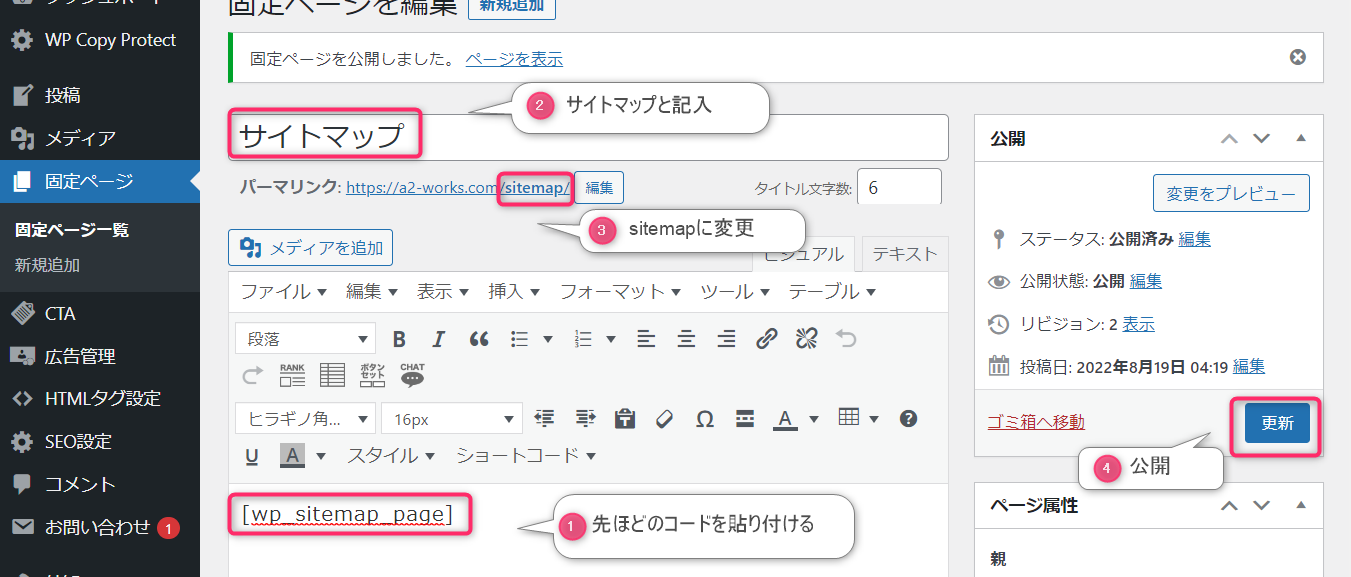
固定ページ→新規追加で、
➊ビジュアルに方に先ほどコピーしたコード[wp sitemap page]を貼り付けます。
➋タイトルに「サイトマップ」と入力し
❸パーマリンクも「sitemap」と記入して
❹「公開」をクリック

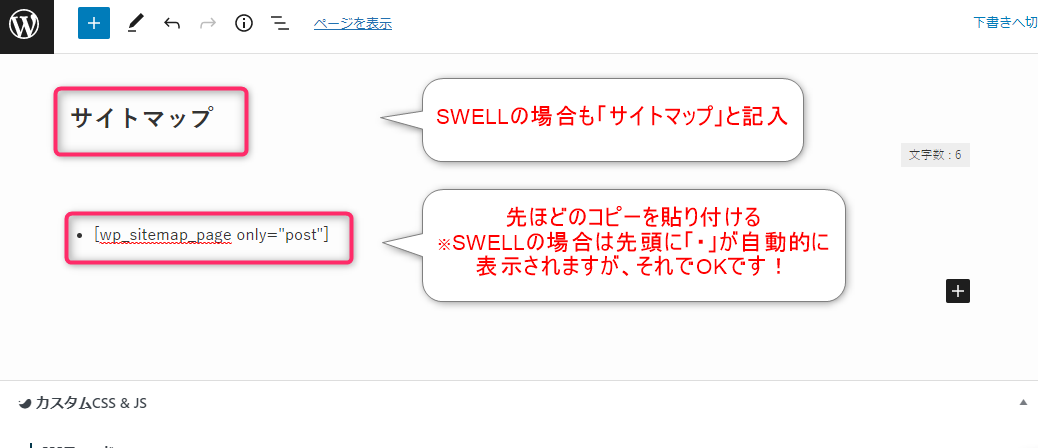
<SWELLの場合>

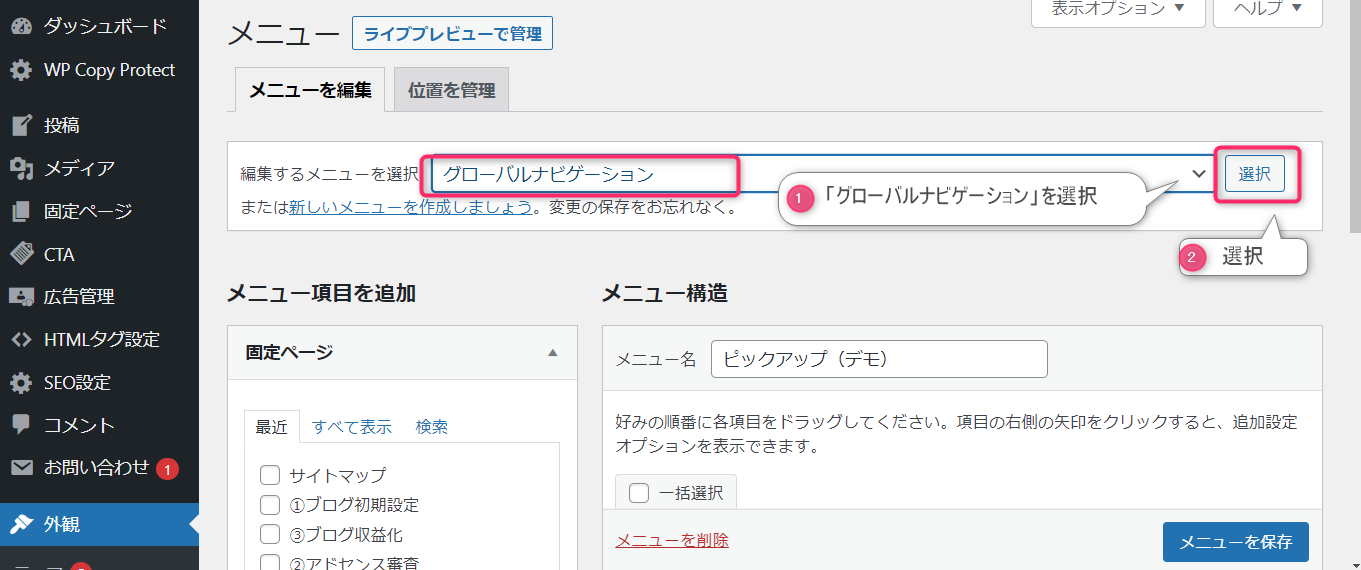
次に、「固定ページ」で作ったページをメニューに表示させるには
➊編集するメニューを選択から、「グローバルナビゲーション」を選択して
➋選択をクリック
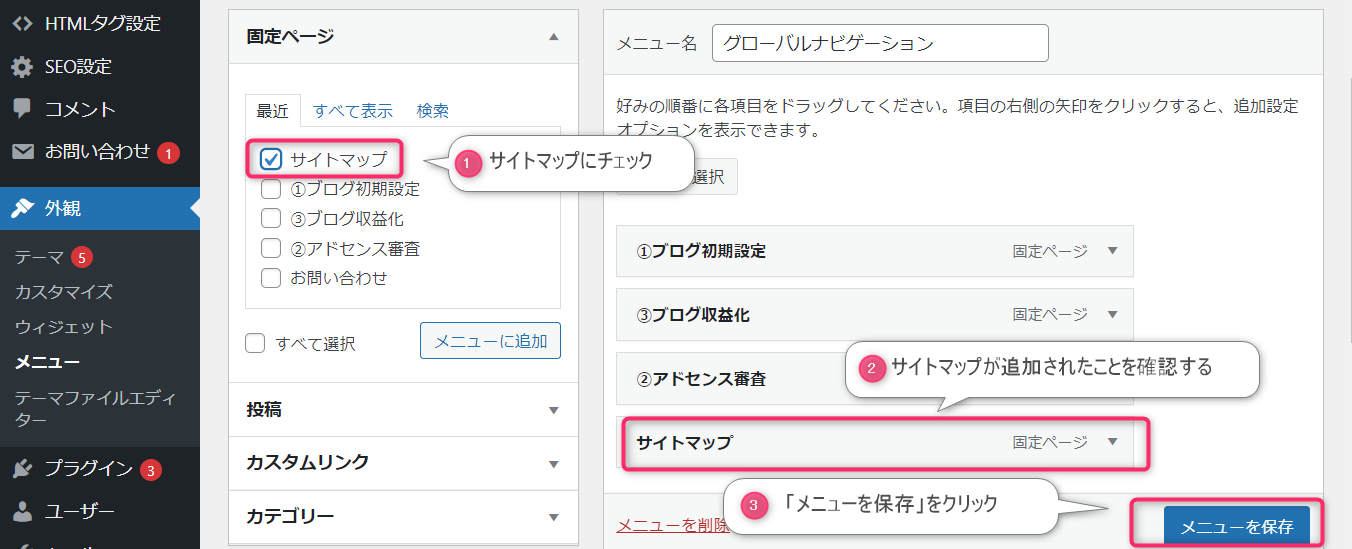
「メニュー名」が「グローバルナビゲーション」に変更された後を確認してから
➊左の固定ページにある「サイトマップ」をチェックして
➋「サイトマップ」が追加されたことを確認
❸「メニューを保存」して設定することができます。

まとめ
ブログのサイトマップを自動で作成することができるプラグイン「WP Sitemap Page」の設定方法を解説しました!
是非登録してくださいね!