ワードプレスのホームページやブログにお問い合わせフォームを設置するためのプラグイン「Contact form7」の設定方法を解説します!
お問い合わせフォームは、アフィリエイトや情報発信でブログやホームページを使っている時には必ず設定しておくべきです。
ブログで発信している情報が間違っている場合や、その情報を見て不快な思いをした人が直接情報発信者にコンタクトを取れるようにしておかなければ、Googleに報告されたりサーバー業者へ連絡が行ってしまう可能性もあります。
情報発信者本人と直接連絡が取れれば大事になる前に改善することができるので、読者の方からの声をきちんと受け取れるよう、お問い合わせフォームは設置しておきましょう!
Contents
プラグインContact form 7の設定方法
お問い合わせフォームプラグインContact Form 7の設定方法を解説していきます。
インストール&有効化
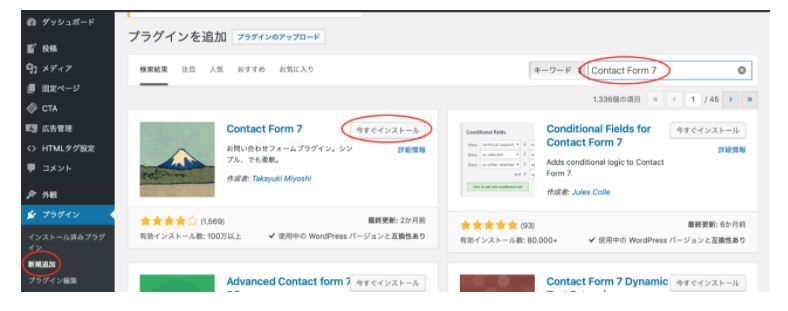
まずプラグインContact Form 7をインストールして有効化します。
WordPressダッシュボード→プラグイン→新規追加→『Contact Form 7』を検索→インストール

「有効化」をクリック。

プラグインContact Form 7の「設定」をクリック。

コンタクトフォーム1に表示されているコードをコピー。

お問い合わせフォームの作成
次にお問い合わせフォームを設置するページを作っていきます。
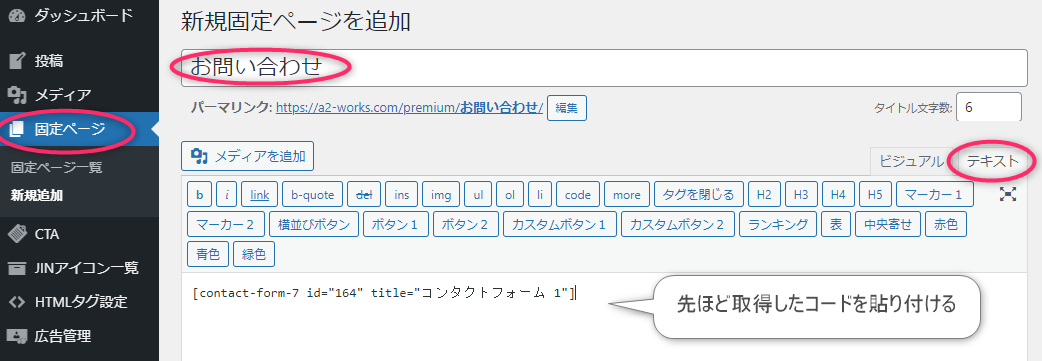
ワードプレスダッシュボードの「固定ページ」→「新規追加」をクリック。
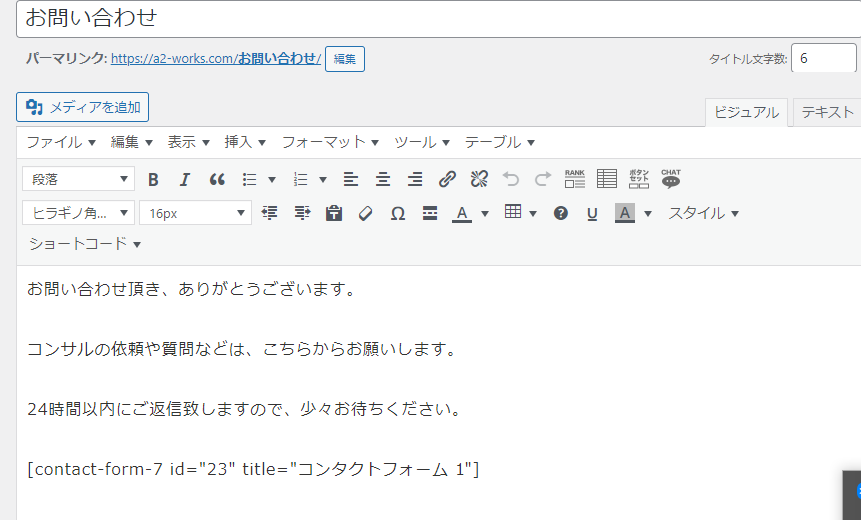
タイトルに『お問い合わせ』などの文字を入力し、「テキスト」の方に先ほどコピーしたコードを貼り付けて「公開」。

※「ビジュアル」ではなく「テキスト」のソースの方に貼り付けです。
必要であればビジュアルの方から、何かコメントを入力してもOKです。
私のお問い合わせフォームは以下のような感じで入力しています。

お問い合わせフォームをメニューに設置
お問い合わせフォームなどの「固定ページ」で作ったページをメニューに表示させるには、
ワードプレスダッシュボードの『外観』→『メニュー』→『固定ページ』から「お問い合わせ」を「メニューに追加」して設定することができます。

「メニューの位置」は、お問い合わせフォームを表示させたい箇所にチェックを入れます。
最後に「メニューを保存」をクリック。
テンプレート「JIN」を使っている場合、私のホームページを例にするとグローバルナビゲーションはこの部分のことです。
↓

トップページにある、ここは「ピックアップコンテンツ」という名前です。
↓

以上でお問い合わせフォームの設置は完了です!
お疲れ様でした♪
まとめ
ワードプレスのホームページやブログに、プラグイン「Contact form7」をダウンロードして、お問い合わせフォームを設置する方法を解説しました!