画像が大きすぎてアップロードできない。
ブログに使用する写真を、携帯で撮影したり、フリー画像を取得したけど、大きすぎてパソコンの容量が無くなってきたなどで困っていませんか?
実は、大きすぎる画像をブログの中に掲載すると、記事の表示スピードが下がりSEOに悪影響を及ぼしてしまいます。
なので、大きい画像を使用する時は、圧縮したり、適切にリサイズしてアップロードすることをおすすめします。
この記事ではブログに掲載するのに最適な画像の大きさ、さらに画像のリサイズ・圧縮方法を解説します。
Contents
携帯で撮影した画像、フリー画像はそもそも大きすぎる
iPhone Xで撮影した画像です。
画像サイズ、大きさを確認してみると
iPhoneXで撮影した画像
- 大きさ:4032×3024px
- サイズ:3.8MB=3800KB
今まで、画像サイズについて気にされたことがない方だと、この数値を見てもピンとこないかもしれないですが、
この画像はかなり大きいのです!
このままブログに掲載すると、記事の表示が遅くなりサイトの評価が下がります。
また、フリー画像も同様ですが、小さいサイズでダウンロードしている人は大丈夫ですが、
そのまま大きいサイズの画像の方が綺麗だと思って、ダウンロードしていくと


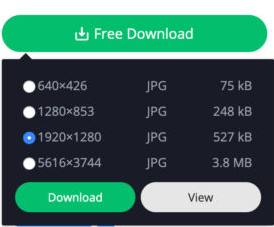
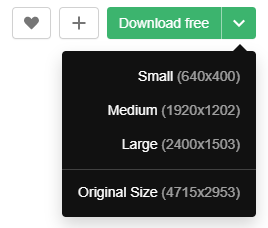
フリー素材サイト「O-DAN(オーダン)」は、画像をダウンロードする際に大きさを選ぶことが出来ます。
しかし、オリジナルサイズをダウンロードすると、2MB〜4MBくらいあるので、ブログに掲載するには大きすぎます。
ダウンロードするサイズは、横幅が「1000〜1920px」くらいのサイズをダウンロードして圧縮するのが一番良いですね。
また小さい画像をダウンロードしても、画像に文字を置いたり加工すると容量が大きくなるので、その時も圧縮した方が良いですね。
では、画像を圧縮する方法と、リサイズする方法をご説明します。
ブログに掲載する画像の最適な大きさや基準は!?
ブログに掲載する画像の最適な大きさは下記の通りです。
ブログに掲載する画像の大きさ・サイズ
- 画像の大きさ(横幅):1000px(ピクセル)以下
- 画像のサイズ:200KB(キロバイト)以下
上記の「画像の大きさ」と「画像のサイズ」よりも大きい場合は「リサイズ・圧縮」した方が良いですね。
もちろん、必ずこの大きさに変更しなければいけない理由はありませんが、上記よりもサイズを大きくしてもブログ上で見た目は変わらないので、
サイトの容量や表示スピードのことを考えると、できるだけ容量を抑えた方が良いという判断です。
ブログに掲載する画像の圧縮・リサイズの方法
続いては、画像を小さくする方法です。
画像を小さくする方法には2種類あります。
- 画像の大きさをリサイズする:画像そのものの大きさを小さくする
- 画像のサイズを圧縮する:画像の大きさは変えずに解像度を下げる
ネットでは、無料で画像を圧縮する(解像度を下げる)サイトやソフトがたくさんありますが、
元々の画像の大きさが大きいと、どれだけ圧縮(解像度を下げる)しても限界があります。
なので元々大きい画像の場合は、まず画像を小さくリサイズしてから、圧縮する必要がああります。
下記では、画像のリサイズ、圧縮する方法について解説していきます。
画像をリサイズする
スマホで撮影した画像は、まずは画像をリサイズして圧縮をする。
この2つの方法で小さくしていきます。
では、実際に画像の大きさを小さくリサイズする方法について解説します。
下記では、Macでの画像リサイズ方法を解説します。
また、一度リサイズすると元のサイズには戻せないので、必要な方は元画像を保存しておきましょう。
まず、画像をダブルクリックして開くと「プレビュー」というソフトで開きます。
続いて「ツール」→「サイズを調整」を選択。
すると、画像のサイズを変更できるので、幅を1000ピクセルに変更(元々4032ピクセルあった)してOKを押します。
※単位はピクセルにしてください。
OKを押して画像サイズが小さくなったら、「ファイル」→「保存」します。
これで、画像のリサイズが完了です!
画像サイズが「3.8MB→324KB」まで小さくなりました!
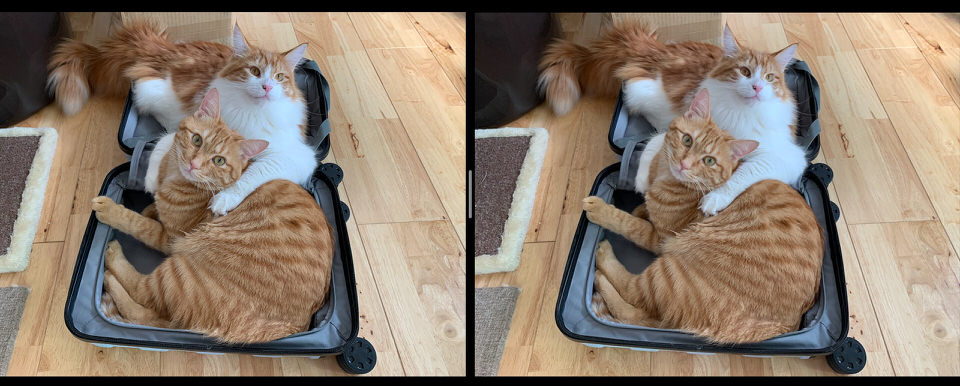
画像を小さくすると、画像が荒れてしまうのではないかと心配されるかもしれませんが、ブログに掲載するくらいであれば問題ありません。
左が元画像の「3.8MB」、右がリサイズした「324KB」ですが、ほとんど見分けがつかないと思います。
 拡大して、やっと「少し荒いかな」と感じる程度です。
拡大して、やっと「少し荒いかな」と感じる程度です。

画像を圧縮する
画像をリサイズしても、まだ画像が大きい場合は「画像のサイズを縮小(解像度を下げる)」します。
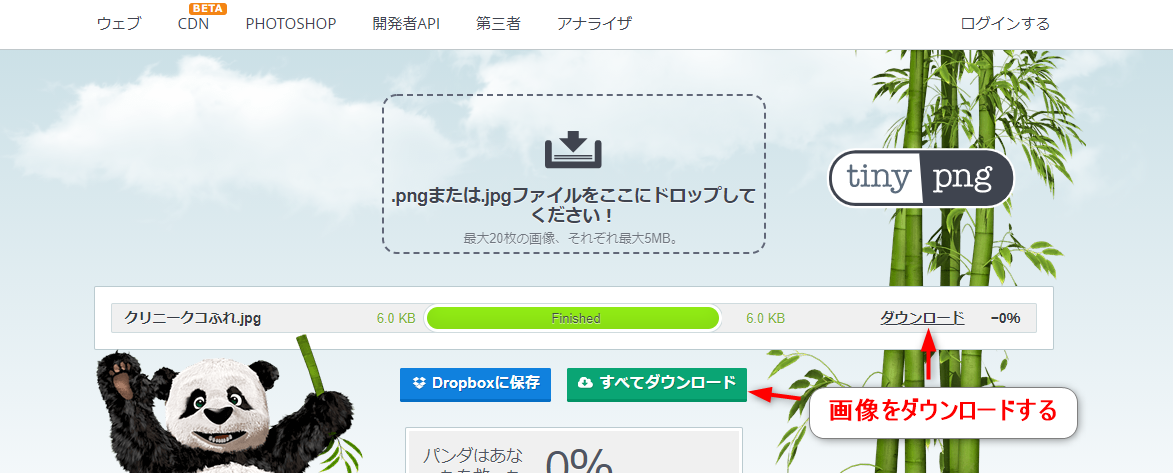
画像サイズの縮小は「TinyPNG(タイニーピング)」を使います。
「TinyPNG(タイニーピング)」は、無料で「jpg」「png」の拡張子の画像を圧縮することができるサイトです。
※無料版では一気に20枚の画像、それぞれ5MBまでの画像が圧縮できます。

まず、圧縮したい画像を「ドラッグ&ドロップ」もしくは「アップロード」します。
(※ドラック&ドロップする)

すると、すぐに画像が圧縮されるので「download(ダウンロード)」を押して画像をダウンロードします。

「tinified.zip」というファイルがダウンロードされるので、開くと圧縮された画像が出てきます。
画像サイズが、324KB→134KBまで小さくなっていればOK!
ここまでの画像サイズになれば、問題なくブログにアップロードしてもOKです!
画像をリサイズ・圧縮するのは少し面倒で本当にしなければいけないのか?と思われるかもしれませんが、記事が増えてくればそれだけ画像も増えるので、やっていた方が良いです。
のちのち記事数が増えた時に、サイトスピードに与える影響は大きく変わってきますので、こまめにやっていきましょう!
まとめ
この記事では、ブログに掲載する最適な画像の大きさと、画像の圧縮・リサイズ方法について説明していきました。
スマホで撮影した画像もアップロードする機会が増えると思うので、少し面倒ですが参考にしてみてくださいね!