この記事では、ブログに画像を挿入する方法を解説していきます。
SEOにも効果的な画像の挿入方法や、アイキャッチ画像の設定方法も解説していきますので、ご参考になれば幸いです。
Contents
ワードプレスでブログに画像を挿入する方法
まずは、ワードプレスに画像を挿入する方法について説明していきます。
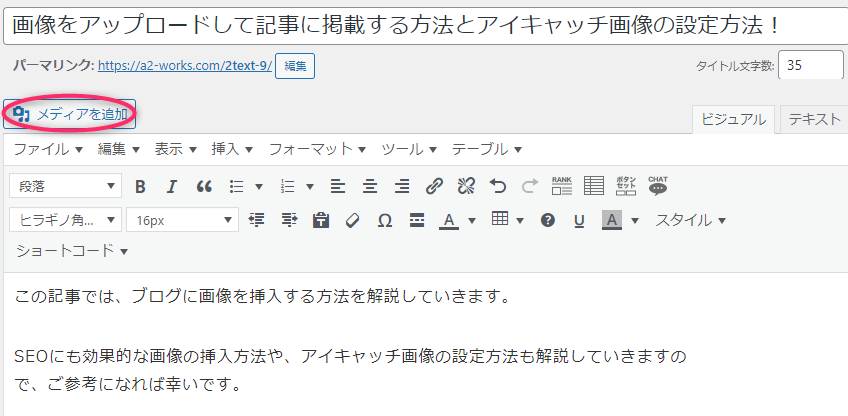
ワードプレスの投稿ページから「メディア追加」をクリックします。

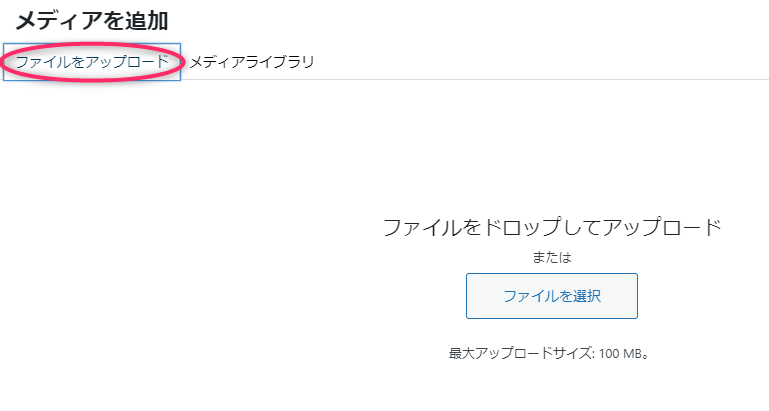
「ファイルをアップロード」をクリックし、記事に載せたい画像を「ドラッグ&ドロップ」または「ファイルを選択」からアップロードします。

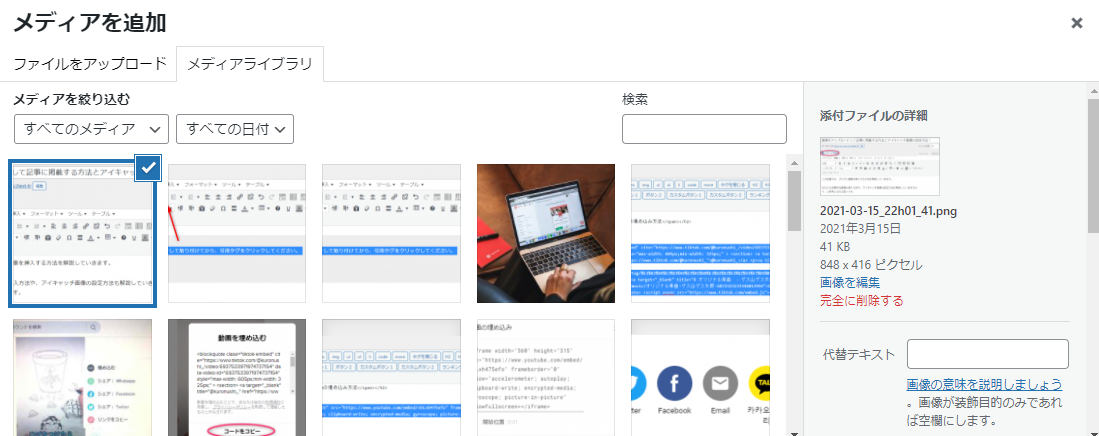
すると「メディアライブラリ」の中に、先ほどアップロードした画像にチェックがついている状態になります。

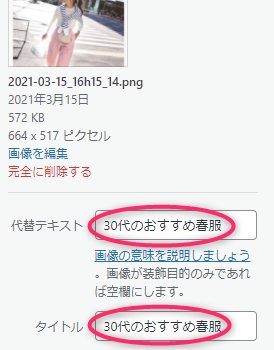
メディアライブラリ右側の欄を設定し「投稿に挿入」をクリックします。
ここでは、「タイトル」と「代替テキスト」を設定すればOKです

「代替テキスト」とはネット上に表示される文字の事です。
SEO効果があると言われているので、「代替テキスト」には
文字を入れておいたほうがいいと思います。
例えばカバンが写真にあれば「カバン」と記入して、
カバンと傘が写真にあれば「カバンと傘」と記入しましょう!
文字のことです。
アップロードの際に文字が決まっているので、
変な文字や数字、個人情報が入ったままの画像をアップロードないようにしましょう!
また、大きい画像を沢山ワードプレスに入れるとサイト自体が重たくなってしまうので、大きい画像はリサイズや圧縮してアップしましょう!
挿入した画像を編集方法
画像を挿入した後に、リサイズや画像の位置を変更します。
ブログに挿入した画像をクリックしたら、画像の吹き出しが出てきて、画像の位置を変更します。
おすすめは中央揃えです。

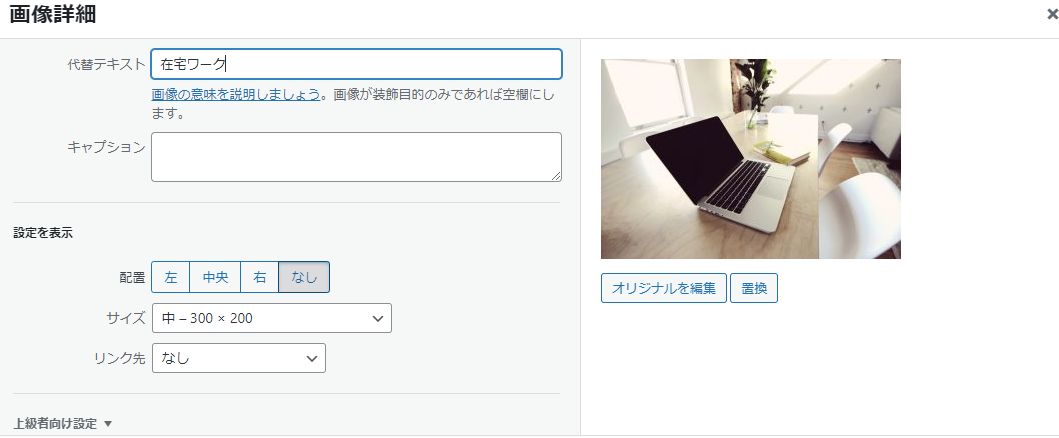
さらに隣の鉛筆マークを押すと、画像のサイズを変更出来たり、詳細を変更できます。

画像が小さすぎると思ったら、
画像サイズを「フルサイズ」→「カスタムサイズ」に変更して幅を好みのサイズに変えることも出来ます。
私はフルサイズで使用するケースが多いので、画像を「中」→「フルサイズ」に変更しています。
そうすると、この画像が以下のようになります。
<フルサイズ>

カスタムでサイズを300×200に設定した場合は以下のようになります。
<カスタムサイズ300×200>

アイキャッチ画像の設定方法
アイキャッチ画像とは、ブログの一覧にあるトップ画像のことです。YouTubeでいうとサムネイルのようなものです。
この記事では、この画像のことです。

アイキャッチ画像は、視覚的に「この記事を見てみたい!」と思っていもらえるものなので、ちゃんと設定するようにしましょう!
アイキャッチ画像は、ワードプレスの投稿ページの右下の方にある「アイキャッチ画像を設定」をクリックします。

アイキャッチ画像を変更したい場合は、「アイキャッチ画像を削除」をクリックして再度アイキャッチ画像を設置するだけで大丈夫です!

有料テンプレート「JIN」を使用している場合、アイキャッチ画像は16:9の比率になるよう自動トリミングされるようになっています。
横幅が760px以上の画像をいれてもらえると綺麗に入ります(縦は自動で切り取られます。)
厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
JIN公式マニュアルより引用
また、アイキャッチ画像にも保存する時に関連キーワードを入れた方がSEOに効果的といれています。
なので、アイキャッチには関連文字を入れる事をおすすめします。
まとめ
ワードプレスの記事に画像を挿入する方法や、SEOに効果的な画像の保存方法、アイキャッチ画像の設定方法などを解説させて頂きました。
参考になれば、幸いです。