この記事では、ワードプレスのブログ記事に、下記のSNSの投稿を埋め込む方法についてご紹介します!
- Youtube
- Tiktok
Contents
Twitterの埋め込み方法
ツイッターの投稿をブログに埋め込む方法を解説します。
まず、記事に埋め込みたいツイッター投稿の右上にある「・・・」のボタンをクリックし、「ツイートをサイトに埋め込む」を選択します。

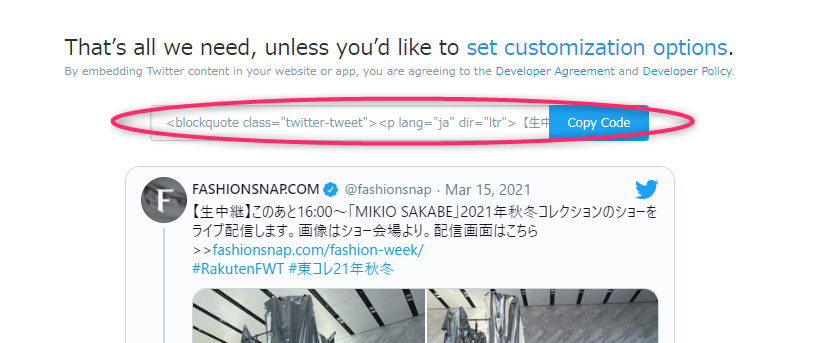
出てきたコードをコピーします。
この時「メディアを含める」にチェックを入れると、投稿の画像や動画も一緒に埋め込むことができます。
文字だけ埋め込みたい場合は「メディアを含める」のチェックを外してください。

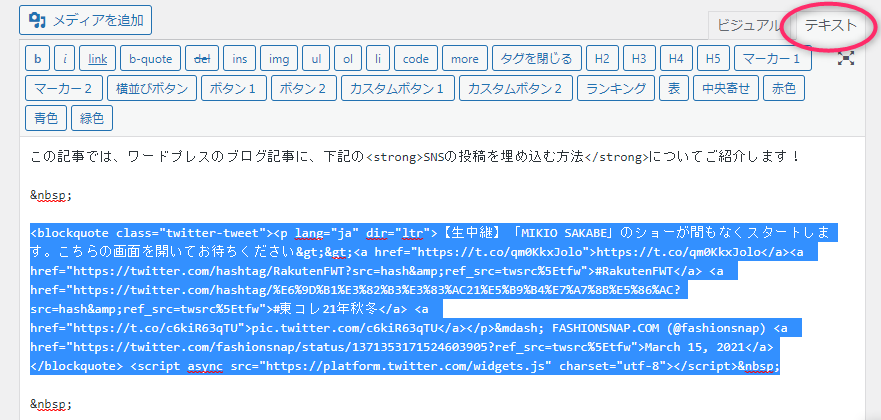
ワードプレスの投稿画面で、「テキスト」の方に先ほどコピーしたコードを貼り付けます。

以上です!
Instagramの埋め込み方法
インスタグラムの投稿をブログに埋め込む方法を解説します。
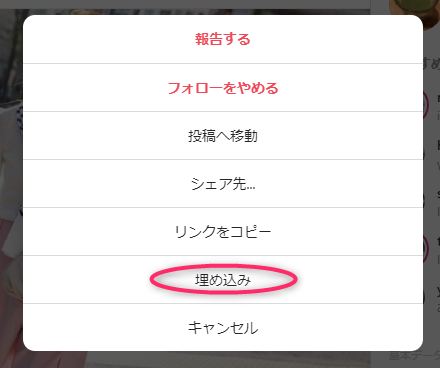
まず、インスタグラムで埋め込みたい投稿の右下にある「… 」というマークをクリックします。

「埋め込み」をクリックします。

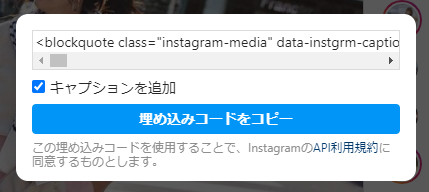
出てきたコードをコピーします。
「キャプションを追加」にチェックを入れると、インスタグラムの投稿の文章も一緒に埋め込まれます。
画像だけ埋め込みたい場合は「キャプションを追加」のチェックを外しましょう。

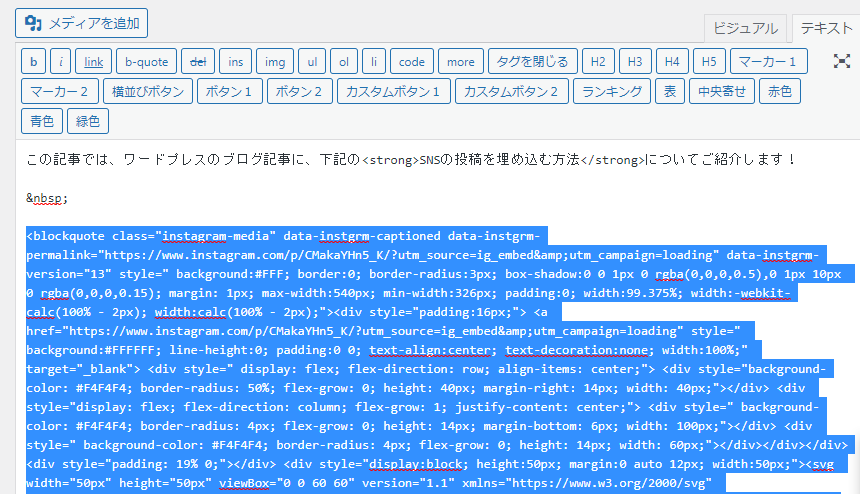
ワードプレスの記事投稿で「テキスト」の方に先ほどコピーしたコードを貼り付けます。

以上です。
埋め込む際は、必ずテキストの方に埋め込むことを忘れないでくださいね!
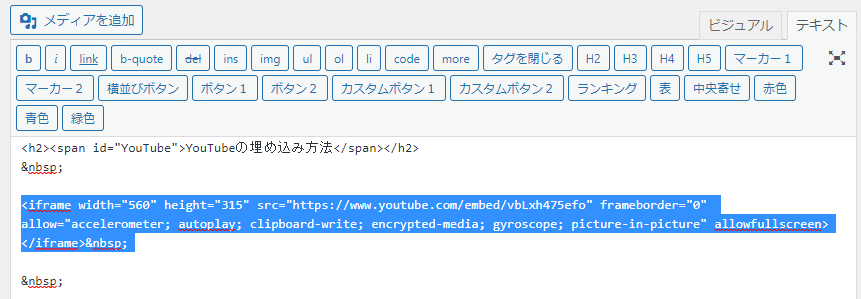
YouTubeの埋め込み方法
Youtubeの投稿をブログに埋め込む方法を解説します。
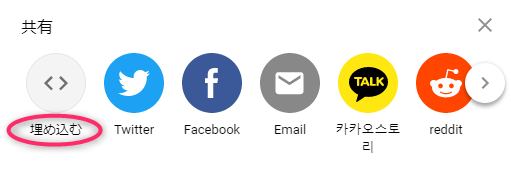
まず、YouTubeの動画の下にある「共有」をクリックします。

「リンクの共有」の中にある「埋め込む」をクリックします。

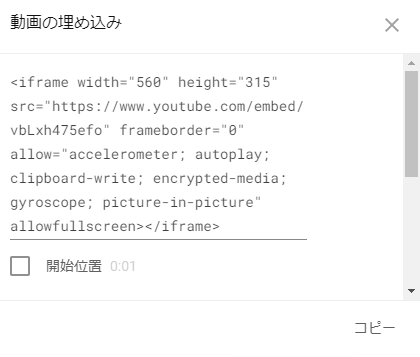
「動画の埋め込み」に出てきたコードをコピーします。

ワードプレス投稿画面の「テキスト」の方に先ほどコピーしたものを貼り付けます。

これで完成です♪
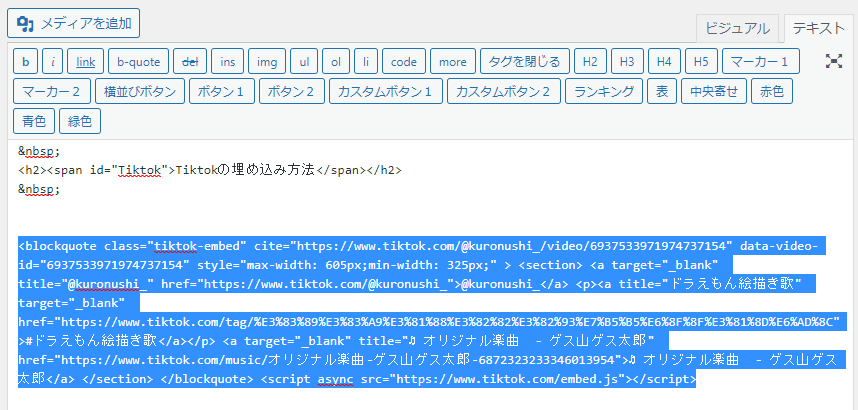
Tiktokの埋め込み方法
tiktokの投稿をブログに埋め込む方法を解説します。
ちなみに、tiktokのアカウントがなくても投稿を埋め込みすることが可能です。
まず、tiktokで埋め込みたい投稿の右矢印にある「</>埋め込む」マークをクリックして、「コードをコピー」をクリックします。

「コードをコピー」を押します。

ワードプレス投稿画面の「テキスト」の方に先ほどコピーしたコードを貼り付けます。

これで完成です♪
まとめ
ワードプレスの記事の中に、SNSを埋め込む方法についてご紹介しました!
良かったら参考にしてくださいね!