サイトを運営していると、意味の分からない英語のメッセージが送られてくることがあります。
このようなスパムメールが沢山くると、大事なメールを見落としかねないので、スパムメールが送られないように設定する必要があります。
そこで、プラグイン「Invisible reCaptcha(インビジブル リキャプチャ)」をご紹介しますので、是非設定しておきましょう!
Contents
まずは「Invisible reCaptcha」に登録してきましょう!
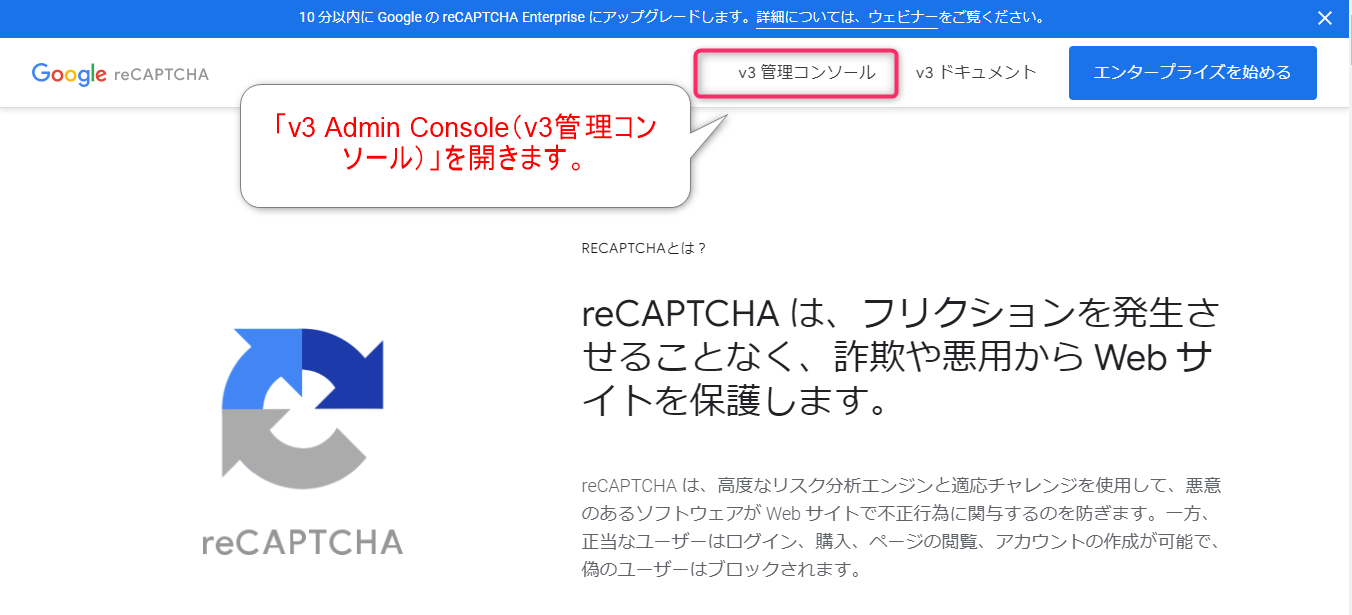
「Google reCAPTCHA」をクリックして、サイト登録とキーを取得しましょう!
「v3 Admin Console(v3管理コンソール)」を開きます。

画像に沿って、1つずつ登録していきましょう!


- ラベル:複数サイトを登録する際に識別しやすいように名前をつけます。「ドメイン(サイトURL)」や「サイト名」などでOK。※後から変更も可能
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択。ちなみにv2は旧バージョン。
- ドメイン:自分のサイトのドメインを入力する。頭の「https://」最後の「/」は入力不要。
- オーナー:初めから入力されていると思うので特に入力する必要なし。
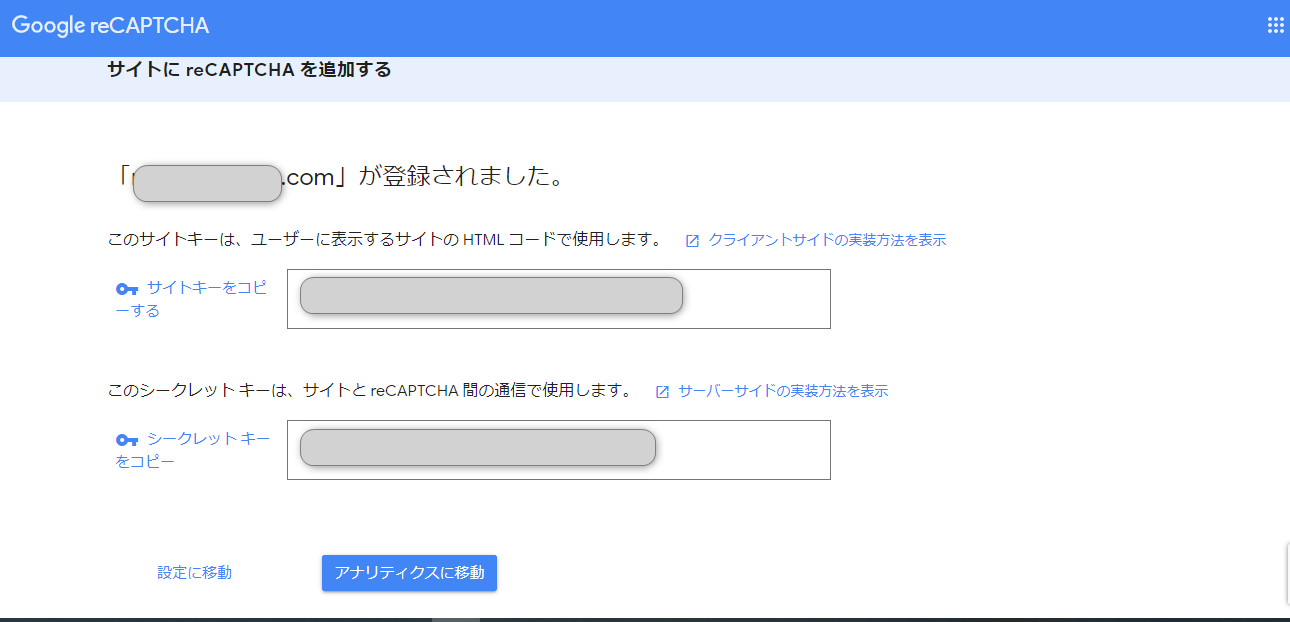
「送信」を押すと、サイトキーとシークレットキーの2種類のキーが発行されます。

この2種類のキーは、この後、プラグインをインストールした後に入力するので、このままの画面で置いておきましょう。
(※もし、画面を閉じてしまった場合は、「Google reCAPTCHA」のページの「歯車マーク」からキーを確認できます。)
『Invisible reCaptcha』のインストール
続いては、プラグイン『Invisible reCaptcha』をインストール・有効化します。
- ダッシュボード
- プラグイン
- 新規追加
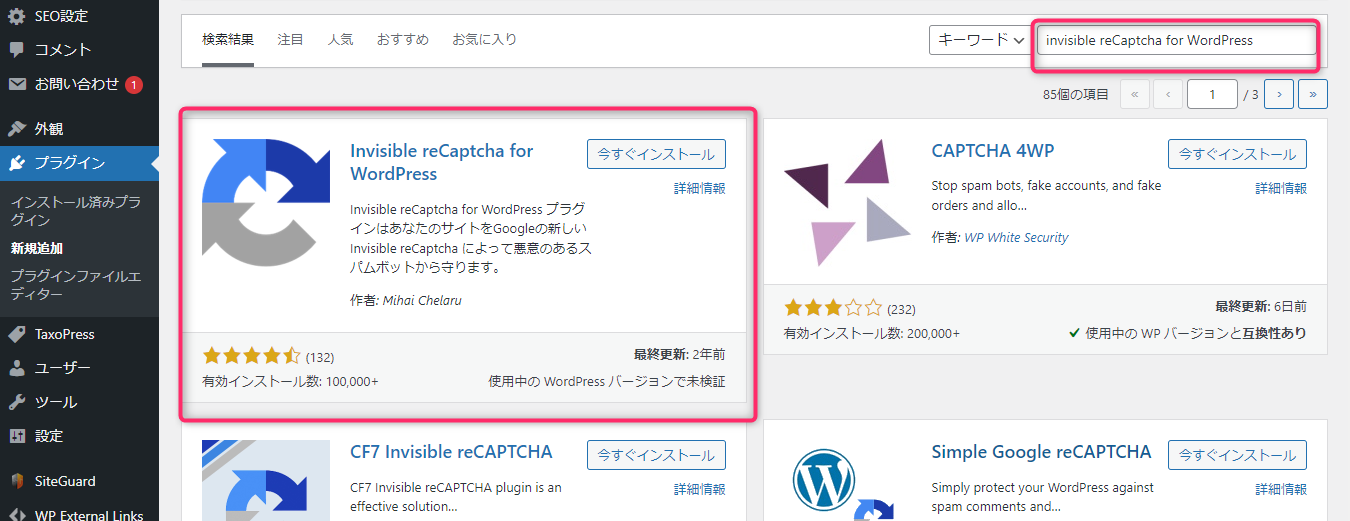
- 「invisible reCaptcha for WordPress」と検索
- インストール
- 有効化

「invisible reCaptcha」設定方法
続いて、『Invisible reCaptcha』の設定をします。
- ダッシュボード
- 設定
- Invisible reCaptcha
いくつか項目がありますが、「設定」「WordPress」「問い合わせフォーム」の設定方法を解説します。
それ以外はデフォルトのままでOKです。
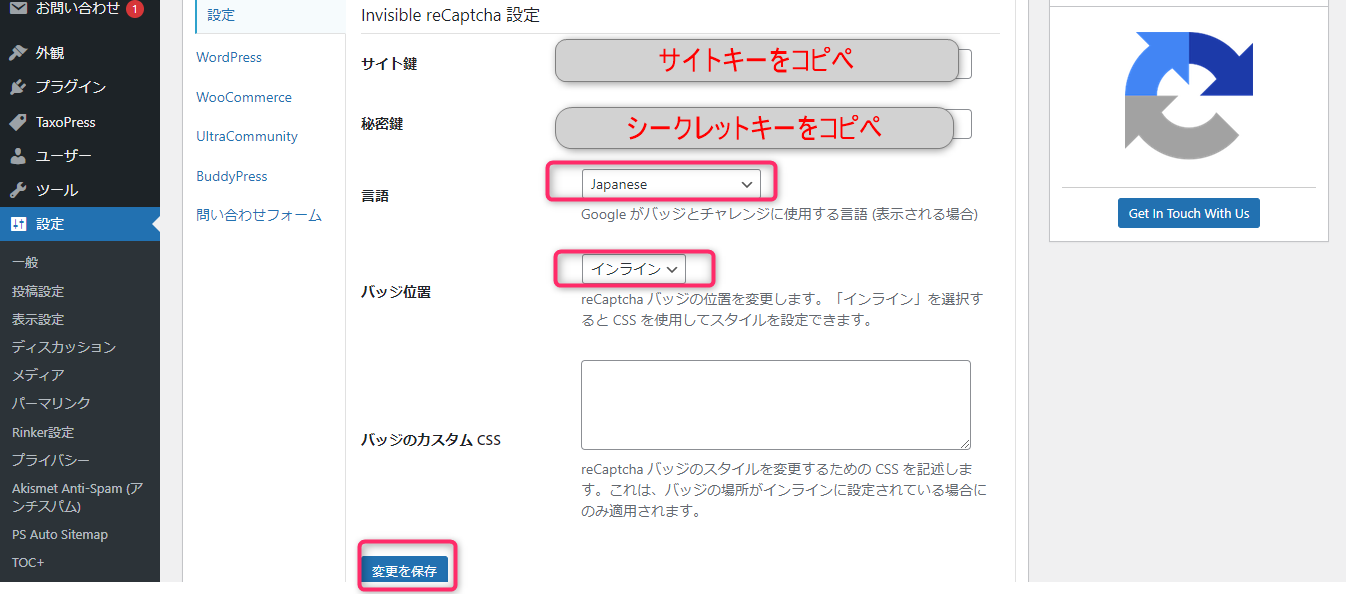
設定
先ほど取得した各キーを、コピペして貼り付けていきます!
- サイト鍵:先ほど取得したサイトキーを入力
- 秘密鍵:先ほど取得したシークレットキーを入力
- 言語:「Japanese」にする
- バッジ位置:Invisible reCaptchaのマークの位置。「右下」「左下」「インライン」があり、おすすめは「インライン」
- バッジのカスタムCSS:入力不要

最後に「変更を保存」します!
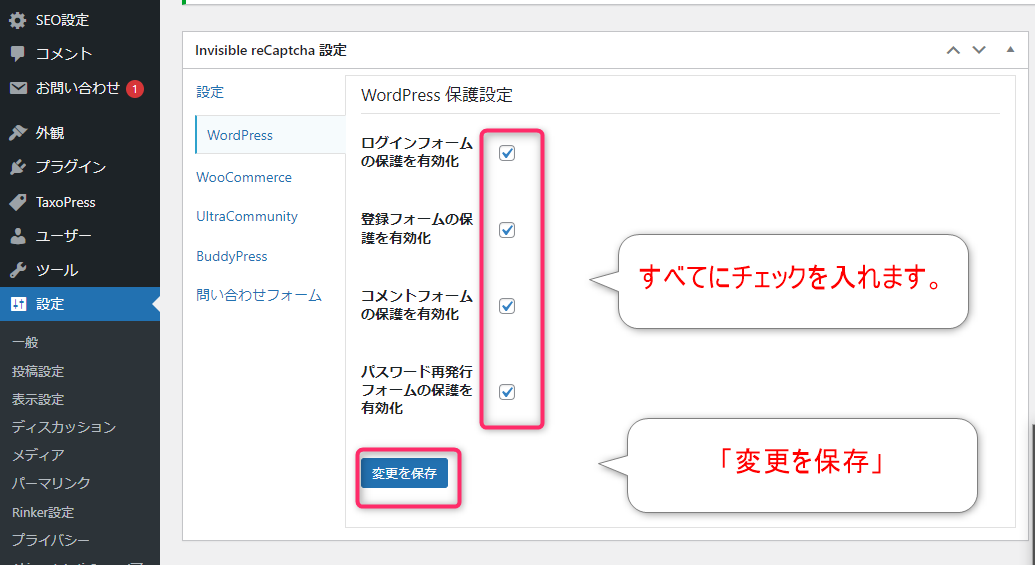
Word Press
全ての項目にチェックを入れたら、最後に「変更を保存」します。

お問い合わせフォーム
「Contact Form 7の保護を有効化」にチェックを入れたら、最後に「変更を保存」します。

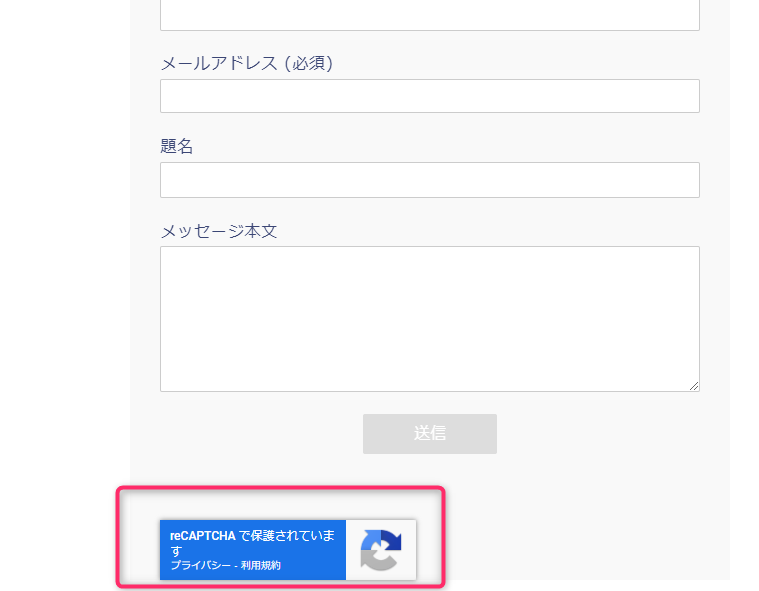
最終的に下記画像のように、お問い合わせフォームの下に「reCAPTCHAで保護されています」のバッジが表示されていれば設定完了です。

以上で設定は完了です。
まとめ
スパム対策できるプラグイン『Invisible reCaptcha』の設定方法について解説していきました!
必須のプラグインなので、インストールしておきましょう!